firebaseとVue.js入門
前書き
WebBench という勉強会に参加してきました!
Firebaseでリアルタイムチャットを制作
2018/09/02 13:00〜
この講座ではfirebaseとjavascriptで簡単なアプリを作ることが目的でした。
自分はこのイベントで作ったものをvue.jsで作り直しましたのでご紹介させてください。
お品書き
・firebaseとは
・firebaseの設定
・vue.jsコードを記述
・firebaseで公開
firebaseとは
firebaseはgoogleが運営しているサービス
(2014年 後半 に買収)
Bassなどと呼ばれ、開発フェーズに置けるログインや分析やチャットなどいかに早く安全に作るかという目的
googleによるインフラ運用管理
マルチプラットフォームのサポート→ FirebaseAPIによる複数言語への展開が可能
プロダクト
Realtime Database → リアルタイムでの同期
Cloud Firestore → データベース
Authenication → パスワードや電話番号を認証
FirebaseAuth ソーシャルログイン
試した開発環境
macOS High Sierra バージョン10.13.6
$ firebase --version
4.2.1
$ node -v
v10.6.0
Firebaseを初める
Firebase Realtime Databaseのプロジェクトを作成
※ googleアカウントが事前に必要です。
事前にgmailでログインした状態にしてください。
ブラウザーより https://firebase.google.com を開きます。
右上の コンソールへ移動 をクリックします。
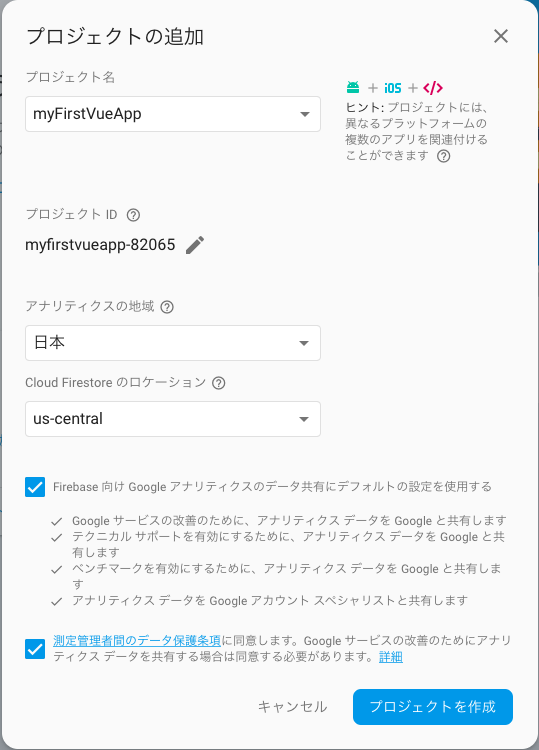
プロジェクトを追加をクリックします。プロジェクトの追加画面の設定

プロジェクト名を入れます。 myFirstVueApp
地域/ロケーション アメリカ合衆国 から 日本 に変更します。
アメリカ合衆国横にある、鉛筆をクリックする。
プルダウンより、 日本 に変更します。
CloudFirestoreのロケーション us-central であることを確認します。
各種チェックを入れます。
Firebase 向け Google アナリティクスのデータ共有にデフォルトの設定を使用する done
測定管理者間のデータ保護条項に同意します。Google サービスの改善のためにアナリティクス データを共有する場合は同意する必要があります
プロジェクトを作成ボタンをクリックします。
新しいプロジェクトの準備ができましたと表示されたら
次へボタンをクリックします。
FireBase CLIのインストール
firebaseCLI は Firebaseプロジェクトの管理、表示、デプロイを行うためのツールです。
※ 事前にNode.jsをインストールしている必要があります。
- Node.jsがインストールされているとターミナルで以下のコマンドを入れるとバージョンが表示されます。
$ node -v
v10.6.0
※ バージョンが表示されない場合はnode.jsをダウンロードしてください。
- Firebase CLI のダウンロード
$ npm install -g firebase-tools
-g オプションでは グローバルインストールされpathが通ります。
- Google アカウントを使用してログインします。
$ firebase login
Already logged in as test@gmail.com
※ 違うアカウントでログインしていた場合ログアウトし、再度ログインし直す。
$ firebase logout
Logged out from test@gmail.com
- Allow Firebase to collect anonymous CLI usage and error reporting information?
匿名で情報を収集していいですか?と聞かれるのでY/nをクリックします。
ブラウザが開いて、googleアカウントでログインします。
Firebase CLI が Google アカウントへのアクセスをリクエストしていますと表示されるので、
許可ボタンをクリックします。Firebase CLI Login Successful と表示されFireBase CLIのインストールが完了しました。
プロジェクトの初期化
- 作業ディレクトリの作成と移動
ターミナルより、myFirstVue というディレクトりを作成して移動します。
- 作業ディレクトリの中で、firebaseの設定
$ firebase init
You're about to initialize a Firebase project in this directory:
/Users/ユーザー名/myFirstVueApp
このディレクトリにFirebaseプロジェクトを初期化しようとしています。 このコマンドを実行すると、作業ディレクトリに、`firebase.json`構成ファイルが作成されます。 このファイルはCLIを使用して、サイトにデプロイするために必要です。
? Which Firebase CLI features do you want to setup for this folder?
このフォルダーにどのFirebase CLIの機能を設定しますか?
Press Space
to select features, then Enter to confirm your choices. (Press
矢印キーで機能を選び、スペースキーで選択。Enterキーで機能を確定します。
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◉ Hosting: Configure and deploy Firebase Hosting sites
- こちらを選択し、静的サイトを作ります。
◯ Storage: Deploy Cloud Storage security rules
Hosting: Configure and deploy Firebase Hosting sites Hosting(ホスティングとは) 今回使うFirebase Hostingは、静的ホスティングといい。ウェブアプリと静的コンテンツをコンテンツを配信できます。 ホスティングとはサーバーを借りて、そこにアプリを置き公開するまでの一連を指します。
? Select a default Firebase project for this directory: (Use arrow keys)
このディレクトリをデフォルトのFirebaseプロジェクトとして選択します:(矢印キーを使用)
- 先ほどプラウザー上で作ったFirebaseプロジェクトを選択します。
矢印キーで選択してenterキーで確定します。
[don't setup a default project]
❯ myFirstVueApp (myfirstvueapp)
[create a new project]
? What do you want to use as your public directory? (public)
あなたのパブリックディレクトリとして何を使いたいですか?
enterキーで確定します。
Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
シングルページアプリケーションとして使用しますか?
yキーをクリックしてenterキーで確定します。
開発用ローカルウェブサーバーの起動する
$ firebase serve
ブラウザーからhttp://localhost:5000/を起動するとWelcomeサイトが表示され完成です。

サーバーの停止はcontrol + c
リアルタイムデータベース機能の組み込み
https://console.firebase.google.com より作成したプロジェクトをクリックします。
</>マーク又は、左側のメニューにあるAuthentication → ウェブ設定の順にクリックします。ウェブアプリにFirebaseを追加が表示されたら、以下のスニペットをコピーボタンをしてコピーします。
<script src="https://www.gstatic.com/firebasejs/5.4.2/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "apiKey",
authDomain: "projectId.firebaseapp.com",
databaseURL: "https://databaseName.firebaseio.com",
projectId: "projectID",
storageBucket: "bucket.appspot.com",
messagingSenderId: "id"
};
firebase.initializeApp(config);
</script>
vue.jsコードを記述
htmlソースがある場所は、作業ディレクトリ/public/にindex.htmlにあり、
HTML の一番下、他のスクリプトタグの前に、前の節でコピーしたスニペット貼り付けます。
- そのあと各々のアプリの部分を作り込見ます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<!-- update the version number as needed -->
<script defer src="/__/firebase/5.4.2/firebase-app.js"></script>
<!-- include only the Firebase features as you need -->
<script defer src="/__/firebase/5.4.2/firebase-auth.js"></script>
<script defer src="/__/firebase/5.4.2/firebase-database.js"></script>
<script defer src="/__/firebase/5.4.2/firebase-messaging.js"></script>
<script defer src="/__/firebase/5.4.2/firebase-storage.js"></script>
<!-- initialize the SDK after all desired features are loaded -->
<script defer src="/__/firebase/init.js"></script>
</head>
<body>
<div id="app">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
<button type="button" v-on:click="changeData">送信</button>
</div>
<script src="https://www.gstatic.com/firebasejs/5.4.2/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "コードが入ります",
authDomain: "コードが入ります",
databaseURL: "コードが入ります",
projectId: "コードが入ります",
storageBucket: "コードが入ります",
messagingSenderId: "コードが入ります"
};
firebase.initializeApp(config);
</script>
<!-- vue.js cdn -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message:''
},
created: function () {
firebase.database().ref('test/').on('value',snapshot =>{
/* console.log(snapshot.val()) */
this.message =snapshot.val().text
})
},
methods: {
changeData: function () {
firebase.database().ref('test/').set({text: this.message})
}
}
});
</script>
</body>
</html>
firebaseで公開
Databaseの設定
Firebase左側のメニューにある
Databaseをクリックします。Realtime Database の項目を探して、
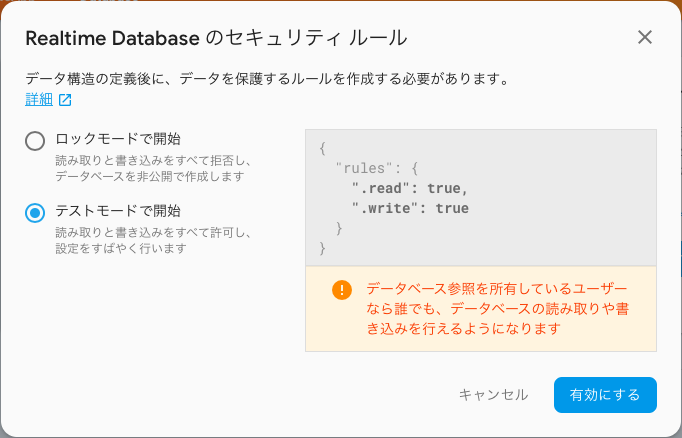
データベースを作成をクリックします。Realtime Databaseのセキュリティルール画面が表示されたら、
テストモードで開始を クリックします。最後に
有効にするボタンをクリックします。

ローカルサーバーを起動
ターミナルで、作業ディレクトリにいることを確認します。
$ firebase serve
ブラウザーで確認
firebaseにデータが追加されたか確認
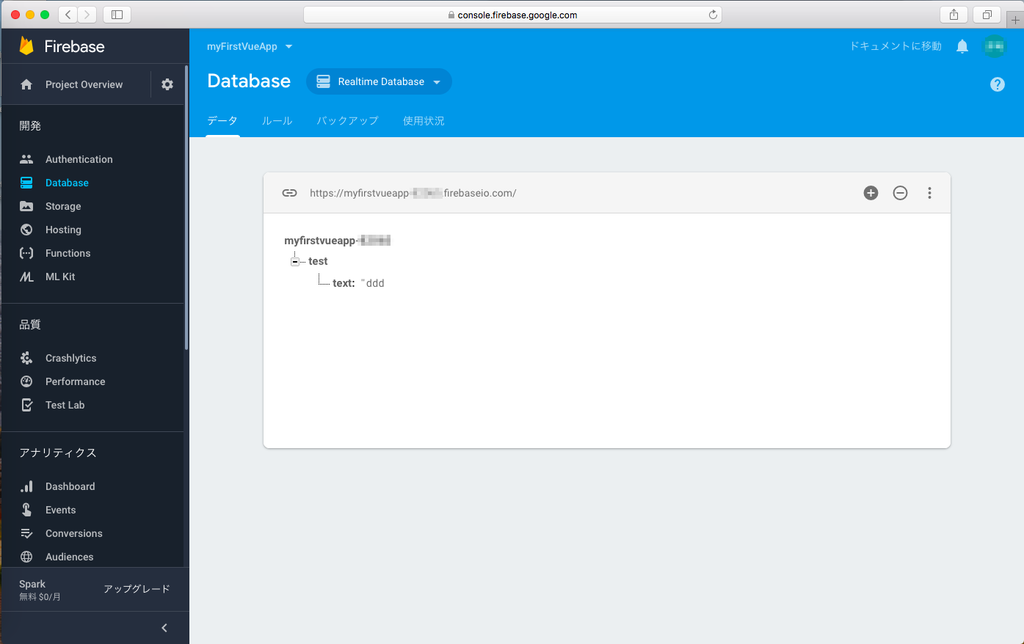
ブラウザーより、プロジェクトのメニュー画面を表示します。
メニュー左側にある
Databaseをクリックします。続いて、
データタブをクリックします。
すると、myfirstvueapp プラス(+) test と表示されプラスをクリックすると
データが入っていることがわかります。

ホスティング環境にデプロイ
できたアプリを公開してみます。デプロイとは公開するという意味です。
$ firebase deploy
完成したfirebaseのサイトを開く
$ firebase open hosting:site
https://アプリ名.firebaseapp.com がブラウザーより表示され、テキストボックスの値を変更して送信ボタンをクリックすると・・
再度、firebaseのDatabaseから確認すると変更が保存されていることがわかります。